출처: https://www.freecodecamp.org/korean/news/css-beoteun-seutail-hover-color-background/#create-button-in-HTML
CSS 버튼 스타일 - Hover, Color, Background
이 글에서는 CSS로 버튼을 꾸미는 방법에 대해 알아보겠습니다. 제 목표는 각기 다른 CSS 규칙과 스타일들이 어떻게 적용되어 사용되는지 보여드리는 것입니다. 따라서 디자인적인 요소나 스타일
www.freecodecamp.org
기억하기 위한 포스팅으로 직접 작성한 내용이 아님을 미리 밝힙니다.
목차
HTML에서 버튼 만들기 버튼의 기본 스타일 바꾸기
배경색 바꾸기 글자색 바꾸기 테두리 바꾸기 사이즈 바꾸기
버튼 상태 꾸미기
hover 상태 꾸미기 focus 상태 꾸미기 active 상태 꾸미기
CSS 버튼 스타일 - Hover, Color, Background
이 글에서는 CSS로 버튼을 꾸미는 방법에 대해 알아보겠습니다. 제 목표는 각기 다른 CSS 규칙과 스타일들이 어떻게 적용되어 사용되는지 보여드리는 것입니다. 따라서 디자인적인 요소나 스타일
www.freecodecamp.org
버튼을 만들기 위해서는 <button> 요소를 사용합니다.
<div> 요소처럼 포괄적인 태그를 사용하는 것보다 <button> 태그를 사용하는 것이 접근성 측면에서 더 좋고 시맨틱한 방법입니다.
아래의 index.html 파일에서 웹 페이지의 기본 구조를 만들고 버튼 하나를 추가했습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSS Button Style</title>
</head>
<body>
<button type="button" class="button">Click me!</button>
</body>
</html>
<button type="button" class="button">Click me!</button> 코드를 분석해 봅시다.
가장 먼저 <button> 태그로 열고 </button> 태그로 닫음으로써 버튼을 추가했습니다.
<button> 태그의 type="button" 속성은 명시적으로 클릭 가능한 버튼을 생성합니다. 이 버튼은 양식을 제출하기 위한 용도가 아니기 때문에 코드를 깔끔하게 작성하고 불필요한 결과를 초래하지 않기 위해 시맨틱하게 type="button"을 명시해 주는 것이 좋습니다.
class="button" 속성은 별도의 CSS 파일에서 버튼을 스타일링하기 위해 사용될 예정입니다. 클래스명은 꼭 button일 필요는 없습니다. 예를 들어 class="btn"이라고 할 수도 있습니다.
버튼 내에 Click me!라는 텍스트가 보입니다.
버튼에 적용되는 모든 스타일은 별도의 style.css 파일 내에 들어가게 됩니다.
index.html에 <link rel="stylesheet" href="style.css"> 태그를 작성해서 두 개의 파일을 연결하면 HTML에 스타일을 적용할 수 있습니다.
style.css 파일에 버튼을 화면 중앙에 배치하는 스타일을 추가했습니다.
class="button"은 .button 선택자로 사용된 것을 확인할 수 있습니다. 버튼에 직접 스타일링할 수 있는 방법입니다.
* {
box-sizing: border-box;
}
body {
display:flex;
justify-content: center;
align-items: center;
margin:50px auto;
}
.button {
position: absolute;
top:50%
}
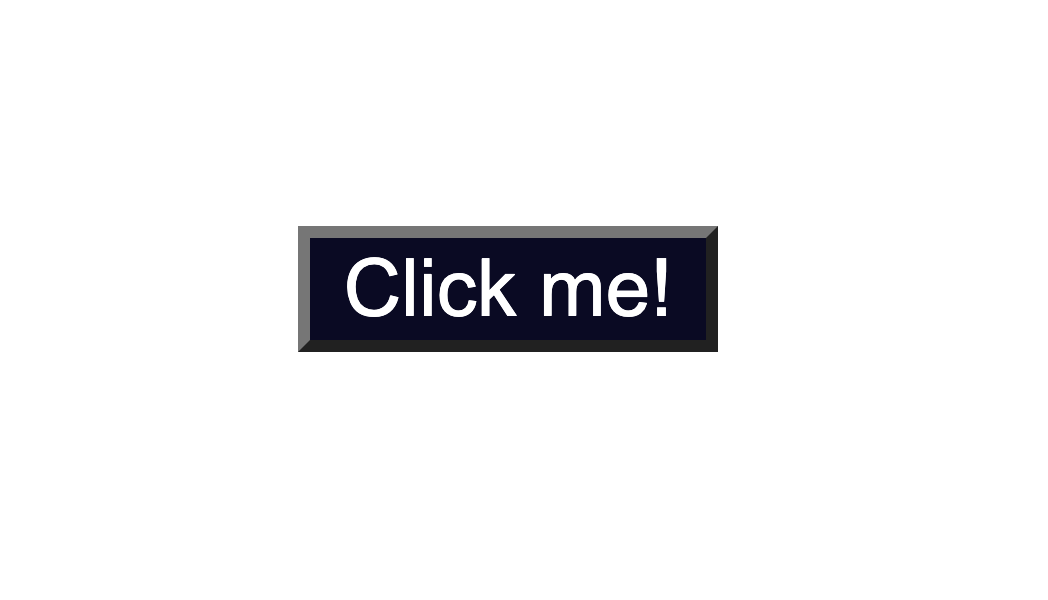
위의 코드는 다음과 같은 결과를 보여줍니다.
버튼의 기본 스타일은 여러분이 사용하고 있는 브라우저에 따라 상이하게 보입니다.
위의 예시는 구글의 크롬 브라우저에서 보이는 버튼의 기본 스타일입니다.
버튼 기본 스타일 바꾸기
버튼 배경색 바꾸기
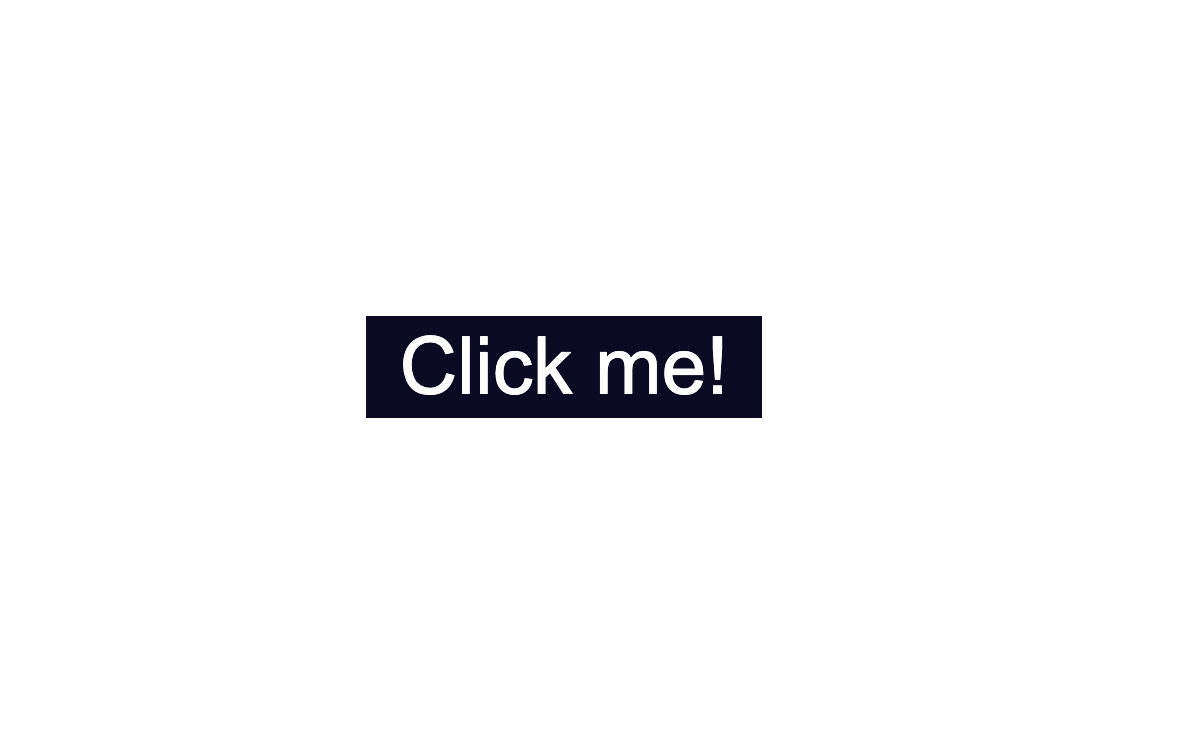
버튼의 배경 색은 CSS background-color 속성에 원하는 색상 값을 넣어 변경해 줄 수 있습니다.
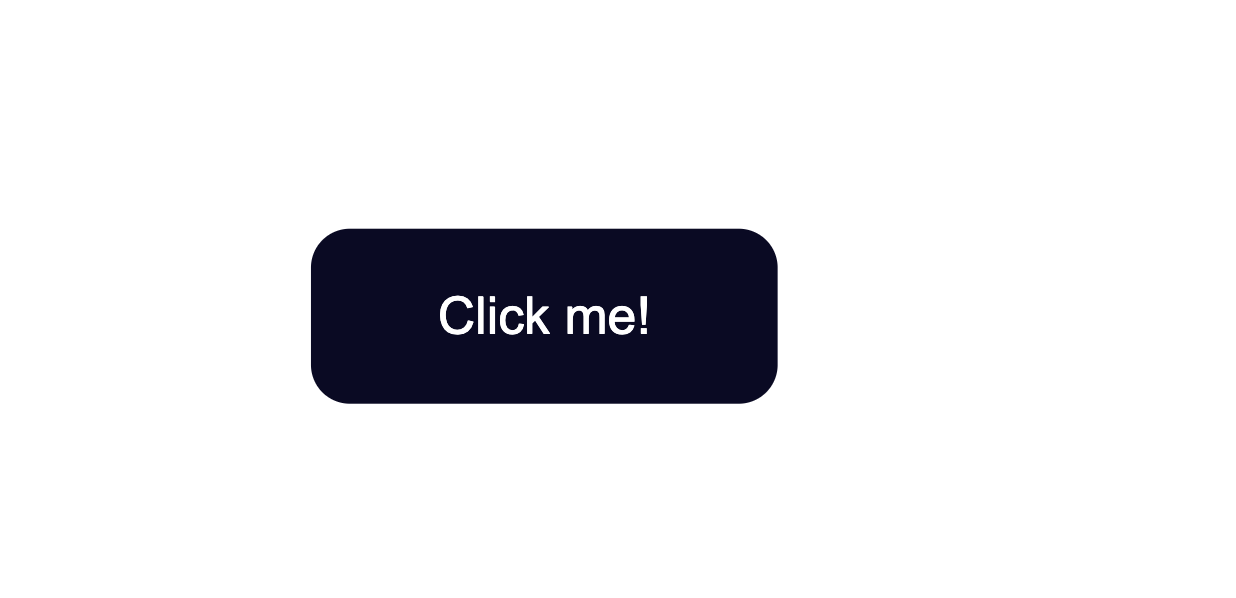
.button 선택자의 배경색을 바꾸기 위해 background-color:#0a0a23;를 지정했습니다.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
}
버튼 글자색 바꾸기
글자의 기본 배경색은 검은색이라 어두운 배경색을 넣으면 글자가 잘 보이지 않습니다.
따라서 가독성을 위해 버튼의 배경색과 글자색에 충분한 대비를 주는 것이 좋습니다.
이제 글자색을 바꾸기 위해 color 속성을 사용해 줍니다.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
}
버튼 테두리 바꾸기
버튼의 회색 테두리가 보이시나요? 이 테두리는 버튼의 기본 스타일입니다.
border-color 속성을 사용해 테두리를 수정할 수 있습니다. background-color 값과 동일하게 설정해 주면 버튼의 배경색과 테두리 색상이 같아지겠죠.
버튼의 테두리를 모두 지우려면 border:none 속성을 지정해 줍니다.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
}
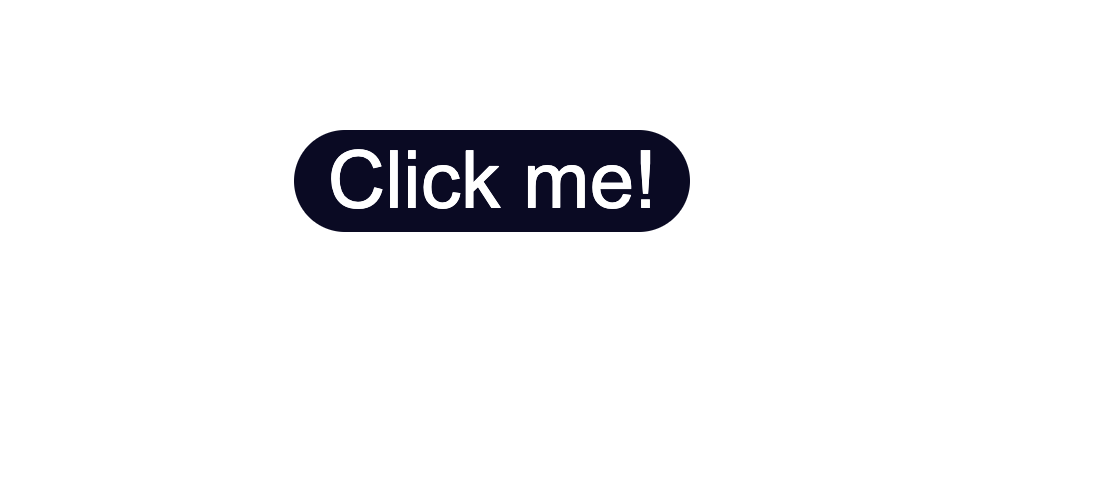
그리고 border-radius 속성을 다음과 같이 사용해 버튼의 테두리를 둥글게 만들어줄 수 있습니다.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
}
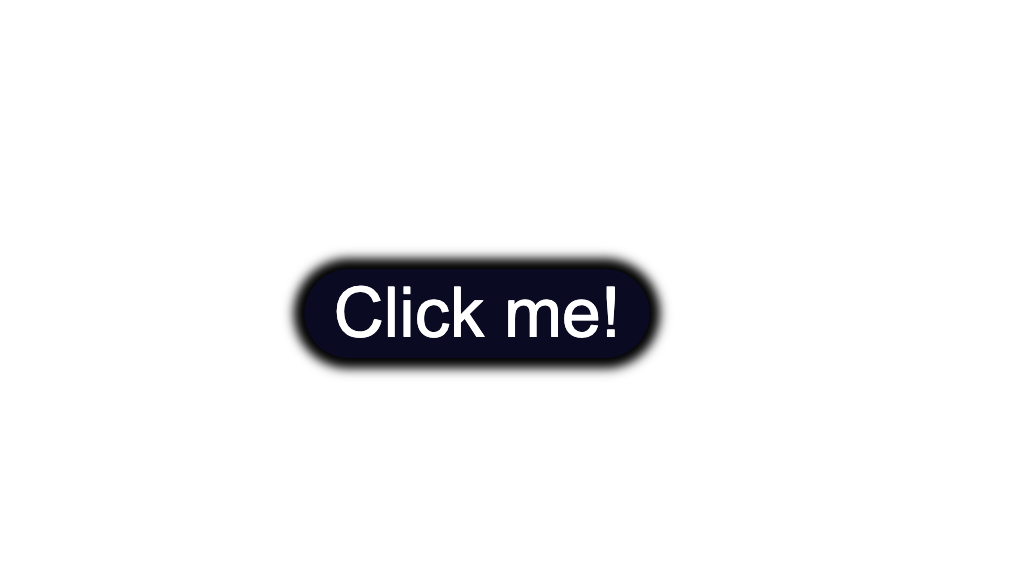
또한 다음과 같이 box-shadow 속성을 사용해 버튼 주변에 살짝 어두운 그림자 효과를 줄 수도 있습니다.
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
box-shadow: 0px 0px 2px 2px rgb(0,0,0);
버튼 사이즈 바꾸기
버튼 테두리 내에 공간을 더 주고 싶으면 버튼에 padding을 추가합니다.
아래 코드에서 저는 버튼의 위, 아래, 오른쪽, 왼쪽에 padding을 15px씩 줬습니다.
그리고 min-height과 min-width 속성을 각각 사용해 최소 높이와 너비를 설정했습니다. 이렇게 하면 모든 종류의 디바이스에 따라 버튼 사이즈가 조정될 수 있습니다.
.button {
position: absolute;
top:50%;
background-color:#0a0a23;
color: #fff;
border:none;
border-radius:10px;
padding:15px;
min-height:30px;
min-width: 120px;
}
버튼은 다음 세 가지 상태를 갖습니다.
이 세 가지 상태는 각각 다른 스타일을 갖는 것이 좋습니다.
아래 섹션에서는 각각의 상태가 무엇을 의미하며 어떻게 발생하는지에 대해 간단히 설명하겠습니다. 그리고 각각의 상태에 따라 버튼에 스타일을 줄 수 있는 방법에 대해 살펴보겠습니다.
`hover` 상태 꾸미기
:hover 상태는 사용자가 버튼을 선택하거나 클릭하지 않고 마우스나 트랙패드를 올릴 때 발생합니다.
마우스를 올렸을 때의 버튼 스타일을 바꾸고 싶을 때는 :hover라는 CSS 가상 클래스(의사 클래스) 선택자를 사용할 수 있습니다.
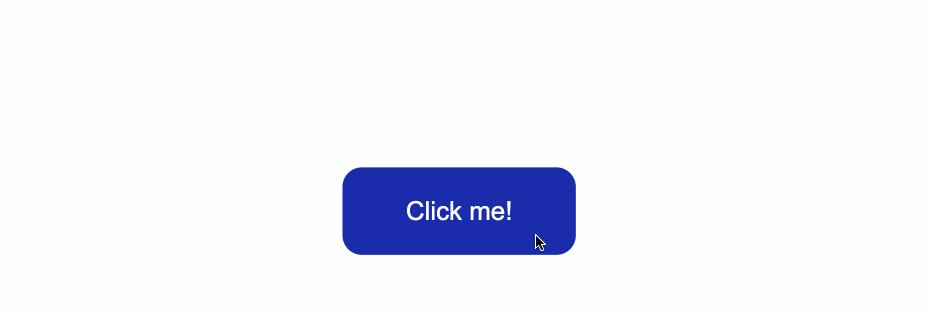
보통 :hover를 사용해 버튼의 배경색을 바꾸곤 합니다.
부드럽게 배경색을 전환하려면 :hover와 transition 속성을 같이 사용합니다.
transition 속성은 일반 상태에서 :hover 상태로 보다 부드럽게 바뀌는 transition을 만들어줍니다.
transition 속성이 없을 때보다 배경색이 부드럽게 바뀌기 때문에 사용자 경험이 개선될 것입니다.
.button:hover {
background-color:#002ead;
transition: 0.7s;
}
위 예시에서 버튼이 hover 되었을 때 배경색을 더 옅게 만들기 위해 Hex 색상 코드를 사용했습니다.
일반 상태에서 :hover 상태로 바뀔 때 transition 속성의 도움을 받아 0.7s 동안의 딜레이를 넣었습니다. 이렇게 함으로써 기존 배경 색인 #0a0a23에서 #002ead로 더 천천히 바뀌게 되는 것이죠.
:hover 가상 클래스(의사 클래스)가 모바일 화면이나 앱에서 동작하지 않는다는 점에 유의하세요. hover 효과는 터치스크린이 아닌 데스크톱 웹 애플리케이션에서 사용하세요.
`focus` 상태 꾸미기
:focus 상태는 키보드를 사용하는 유저들에게 동작합니다 - 특히 Tab키(⇥)를 눌러 버튼이 포커스 되었을 때 활성화되는 상태입니다.
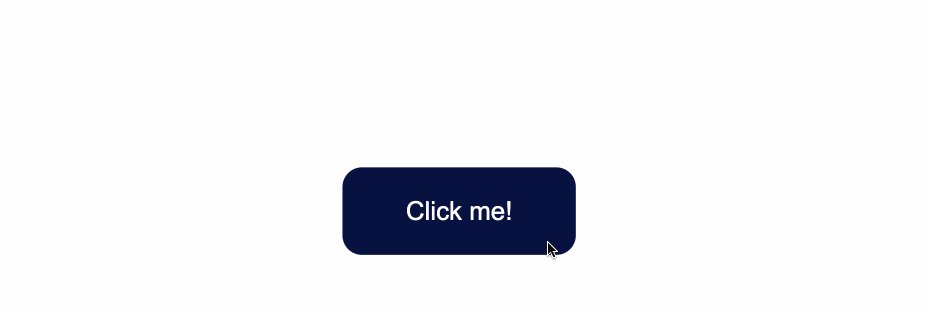
잘 따라오고 계신다면 Tab 키를 눌러 버튼을 포커스 했을 때 다음과 같이 보일 것입니다.
버튼이 포커스 되었을 때 쳐지는 얇은 파란색 테두리가 보이시나요?
브라우저는 키보드로 조작했을 때의 접근성 때문에 :focus 가상 클래스(의사 클래스)에 기본 스타일을 가지고 있습니다. outline을 같이 지워버리는 것은 권장하지 않습니다.
하지만 outline을 커스터마이징 해서 잘 보이게 할 수 있습니다.
먼저 outline 색상을 transparent로 설정합니다.
그리고 outline-style을 solid로 유지합니다. 마지막으로는 box-shadow 속성을 사용해서 요소가 포커스 되었을 때 원하는 색상을 추가할 수 있습니다.
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;
}
원하는 효과에 따라 이번에도 transition 속성을 같이 사용해 줄 수 있습니다.
.button:focus {
outline-color: transparent;
outline-style:solid;
box-shadow: 0 0 0 4px #5a01a7;
transition: 0.7s;
}
`active` 상태 꾸미기
:active 상태는 마우스나 노트북 트랙 패드로 버튼을 눌렀을 때 활성화 됩니다.
:hover와 :focus 상태를 적용한 버튼을 누르면 어떤 효과가 발생하는지 확인해 봅시다.
:hover 상태의 스타일은 버튼을 클릭하기 전 마우스를 올렸을 때 적용됩니다.
버튼을 클릭하면 :focus 상태의 스타일도 적용됩니다. :active상태와 :focus 상태가 같이 적용되기 때문이죠.
하지만 :focus와 :active는 서로 다르다는 점에 유의하세요.
:focus 상태는 요소가 포커스 되었을 때 적용되며 :active 상태는 유저가 요소를 클릭하기 위해 잡거나 누르고 있을 때 적용되는 상태입니다.
유저가 버튼을 클릭할 때의 스타일을 바꾸기 위해서는 :active CSS 가상 선택자(의사 선택자)에 스타일을 적용합니다.
이번에는 유저가 버튼을 클릭하고 있을 때의 배경색을 바꾸어보았습니다.
.button:active {
background-color: #ffbf00;
}