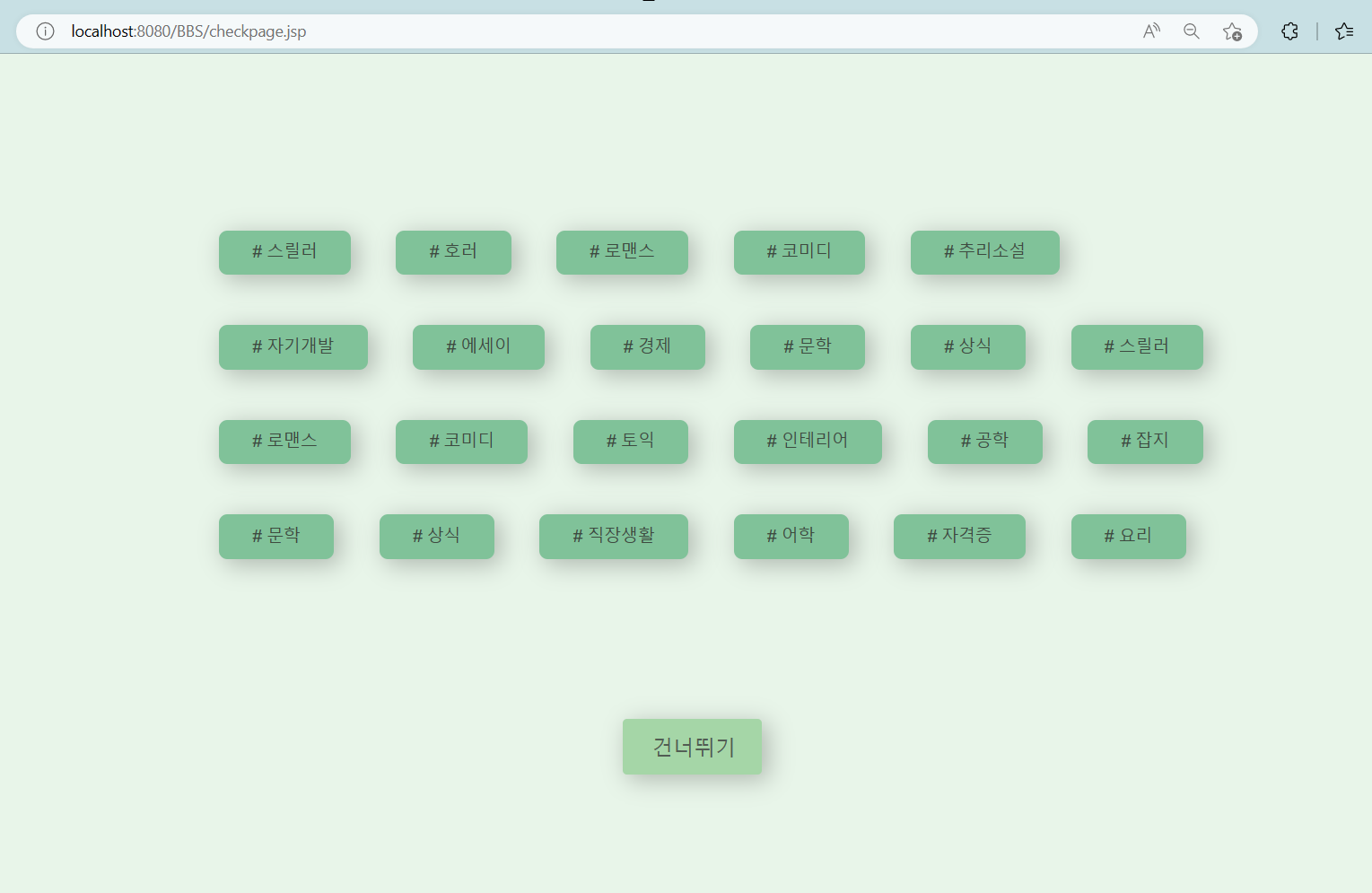
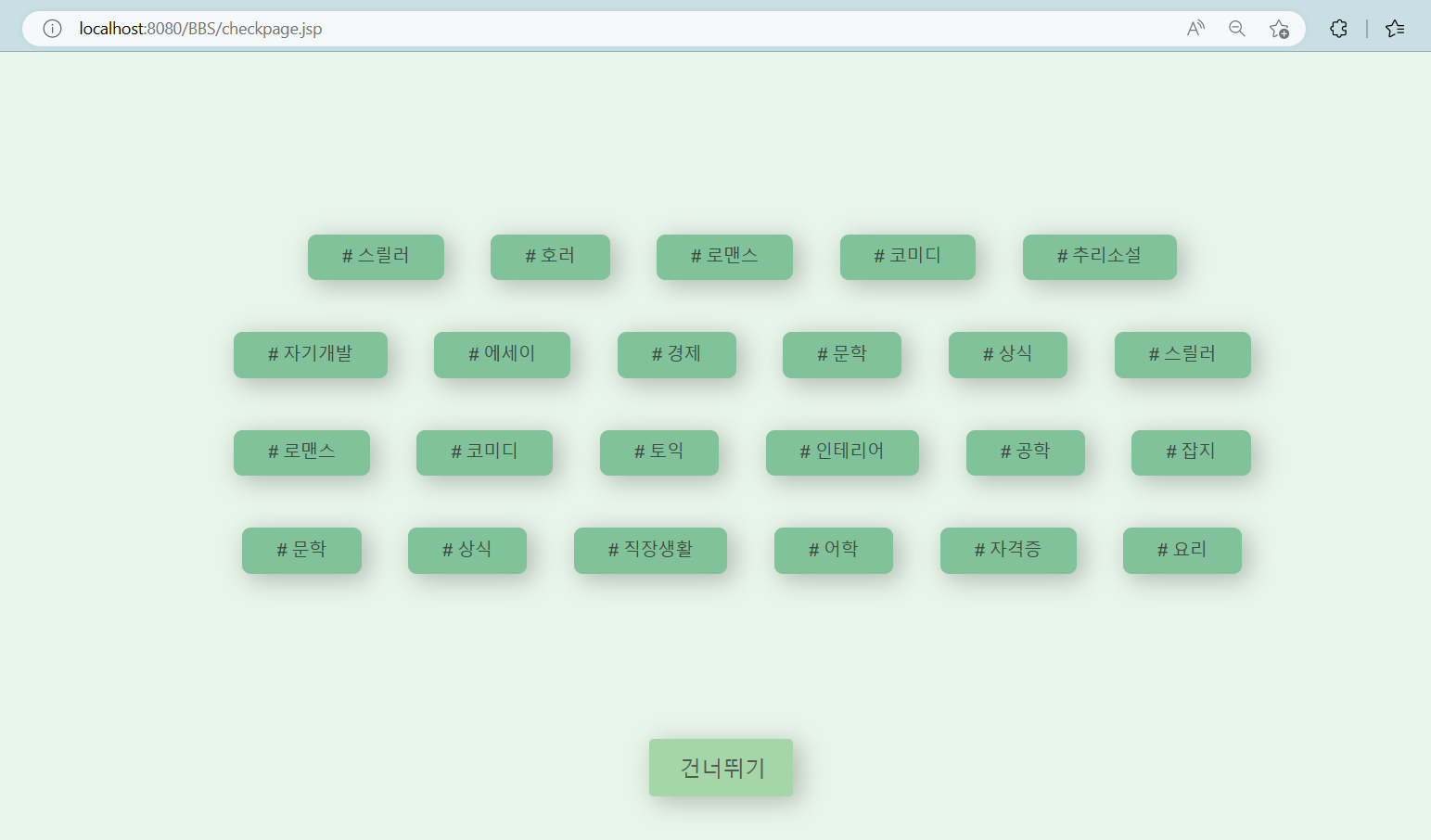
편의상 클래스 A, B로 설명.
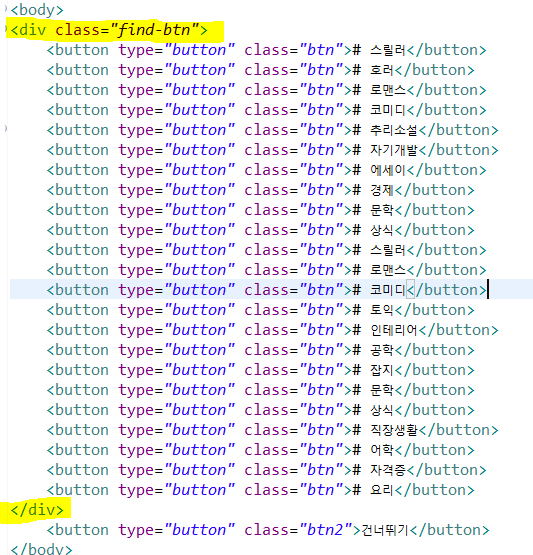
1. <div>태그로 여러 버튼(클래스 B)들을 감싸면서 클래스(A) 지정해주고
<div class="find-btn">
<button type="button" class="btn">
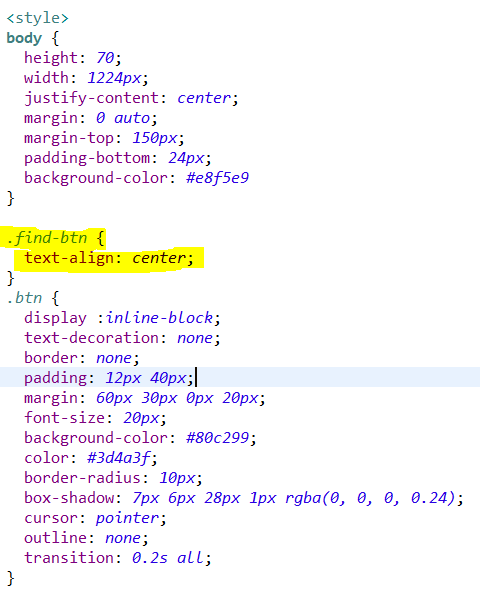
</div>2. 클래스 A의 스타일(css)에 text-align: center로 중앙정렬하고
3. 클래스 B의 스타일(css)에 inline-block 속성을 준다.
<style>
<!-- 클래스 A -->
.find-btn{
text-align: center;
}
<!-- 클래스 B -->
.btn {
display:inline-block;
}



'Css' 카테고리의 다른 글
| CSS로 버튼을 꾸미는 방법 (0) | 2023.02.01 |
|---|